We get this question asked all the time. What are all these File Formats for? This is a very easy guide of non designers.
Design formats are divided into 2 main categories:

BITMAPS and VECTORS

JPG – Joint Photographic Expert Group
Typically used for the majority of online applications (both high and low resolution) JPG will loose quality if scaled. Does not support Transparency (it will always have a white background)

PNG – Portable Network Graphic
Designed for transferring images online. Supports Transparency (it has no background). It will loose quality if scaled. Used best for text of graphics to create a crisper look. Perfect to use over photos or color backgrounds.

GIF – Graphics Interchange Format
Used specifically for online applications. It reduces the number of colors and file size. It supports animation and transparency. It works great for Instagram Stories 🙂

EPS – Encapsulated PostScript File
Used for logos and illustrations. It can be scaled to any size without loosing quality. It supports transparency and it is ideal for large format printing applications.

PDF – Portable Document Format
Used as a way to share documents without loosing design elements or quality. It can be editable and supports both bitmap and vector information.
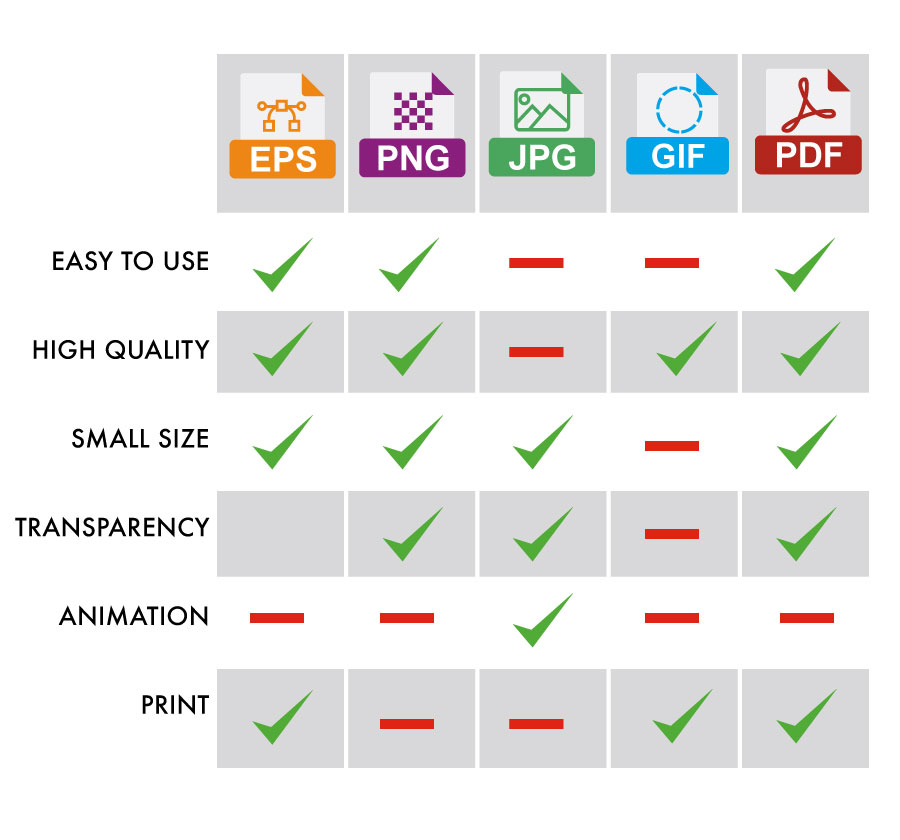
File Format Comparable Chart



 Team of Graphic Designers
Team of Graphic Designers Team of Graphic Designers
Team of Graphic Designers
